Beautify JSON and directly copy JSON Path using this chrome extension
Beautify JSON
Generally the JSON that we get when we hit an API is in raw format and difficult to read as follows
{"error":false,"category":"Programming","type":"single","joke":"Two C strings walk into a bar.\nThe bartender asks \
"What can I get ya?\"\nThe first string says \"I'll have a gin and tonic.\"\nThe second string thinks for a minute, then says \"I'll take a tequila sunriseJF()#$JF(#)$(@J#()$@#())!*FNIN!OBN134ufh1ui34hf9813f8h8384h981h3984h5F!##@\"\nThe first string apologizes, \"You'll have to excuse my friend, he's not null-terminated.\"","flags":{"nsfw":false,"religious":false,"political":false,
"racist":false,"sexist":false,"explicit":false},"id":28,"safe":true,"lang":
"en" }Earlier my go to tool to beautify JSON was Json Formatter and Validator. However, it is a pain to go this site each and every time while you hit an API to beautify it.
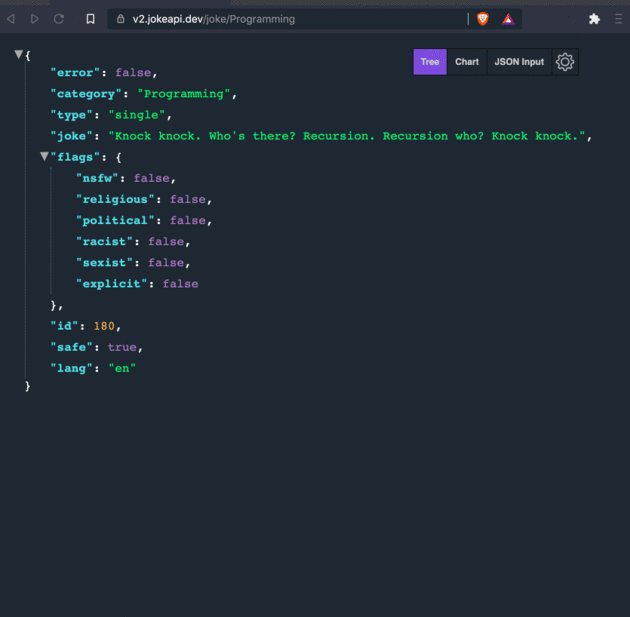
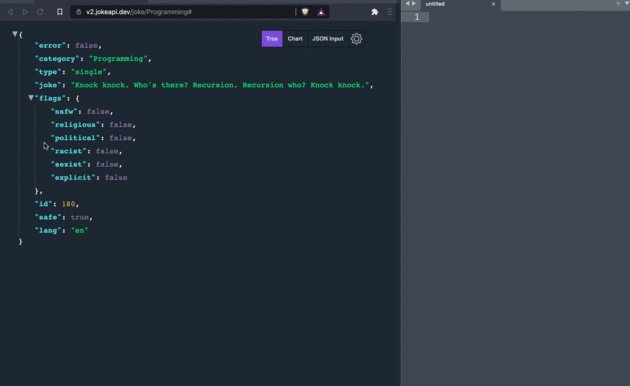
Now I started using a chrome plugin using which we don't have to visit any site, just send the request from the browser and the JSON will formatted as follows
We can also view the JSON in chart format or upload or edit the JSON from JSON Input option as follows
Copy JSON Path
Creating your JSON Path if you have a complex JSON to work with is cumbersome. Initially my go to tool for creating JSON Path was JSON Select where we paste the JSON and create the JSON Path and test it out.
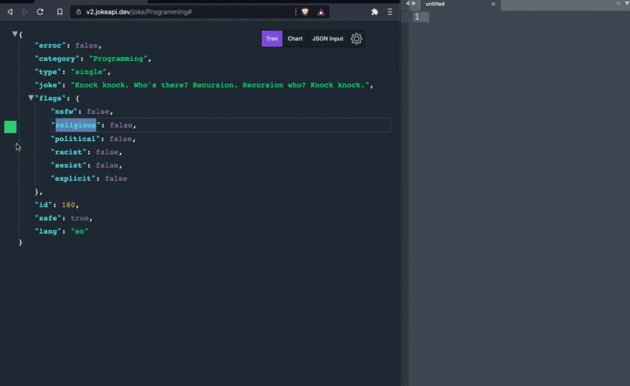
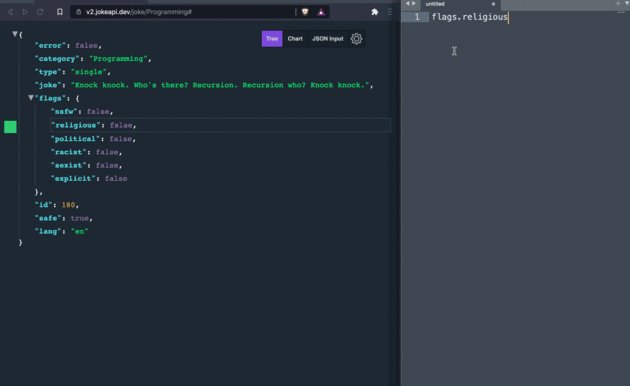
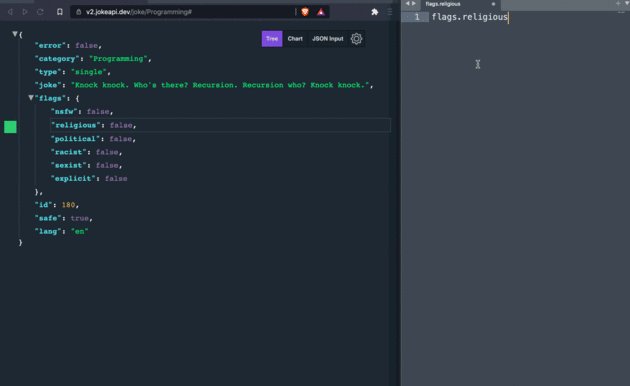
However using this plugin we can directly copy the JSON Path as follows
Other Notable Features:
- Visual representation of JSON
- Depth traversing of JSON property using breadcrumbs
- Write custom JSON in Input area
- Import local JSON file
- Download JSON file using Context Menu
- URL filters
- Change Themes
- Custom CSS
- Cool User Interface.
- Access JSON in your console using only
jsonkeyword
I hope this was a useful blog and you guys would start using the JSON Viewer Pro Plugin to beautify the JSON and copying the JSON Path.





Comments
Post a Comment